既然實作都做完了,卻只能單機自己使用好像怪怪的,至少要能開放自己的內網使用才對,所以今天要來教大家怎麼把自己的signalR部署到Apache和IIS
安裝.Net Core RunTime
首先先到官網下載Runtime
只有macOS不需要裝,因為Runtime根本沒macOS版….
Publish自己的ASP.NET Core程式
發行非常簡單,使用指令donet publish就行,參數設定我們使用release,體積比較小
|
|
這邊的
-c等於-configure可以簡化成-c
之後成功後在你的專案裡面的路徑Bin\Release\netcore版本資料夾,會有個publish資料夾就是發行後的網站檔案,體積非常的小,這時就看出.NET Core的好處
由於官網文件只教了幾個平台範本,所以在架設之前我來說一下我試過的平台及Server軟體,MSDN文件就只介紹Windows IIS和Linux Nginx和Linux Apache三個,我就偏偏要用macOS來架設哈哈
| 作業系統 | Server軟體 | 是否成功 | 成功狀況 |
|---|---|---|---|
| Windows 10 | IIS | O | 完美執行 |
| Windows 10 | Apache | O | 可以執行,但是websocket啟用不了,SignalR會改成SSE的方式 |
| macOS | Apache | X | |
| macOS | Nginx | O | 可以執行,版本太舊,websocket似乎不支援,SignalR會改成SSE的方式 |
結果macOS在結論上都是失敗的,Nginx雖然有成功代理上,但是卻版本太舊好像不支援WebSocket,連Long Polling都無法,真是怪了
架設到 Nginx
Nginx的部分我用macOS示範,首先先用Homebrew安裝Nginx,如果沒裝過Homebrew到這邊安裝
|
|
安裝可能會遇到權限問題裝不了,這時候使用
sudo chown -R $(whoami) /usr/local/share/man/man3就OK了
裝完後使用指令看看有沒有版本好,有就代表安裝成功
|
|
然後我們要來把發行後的檔案Run起來,先開終端機再到上面說的publish資料夾底下,跑以下指令
|
|
然後去https://localhost:5001底下看是不是有在跑
設置nginx代理配置
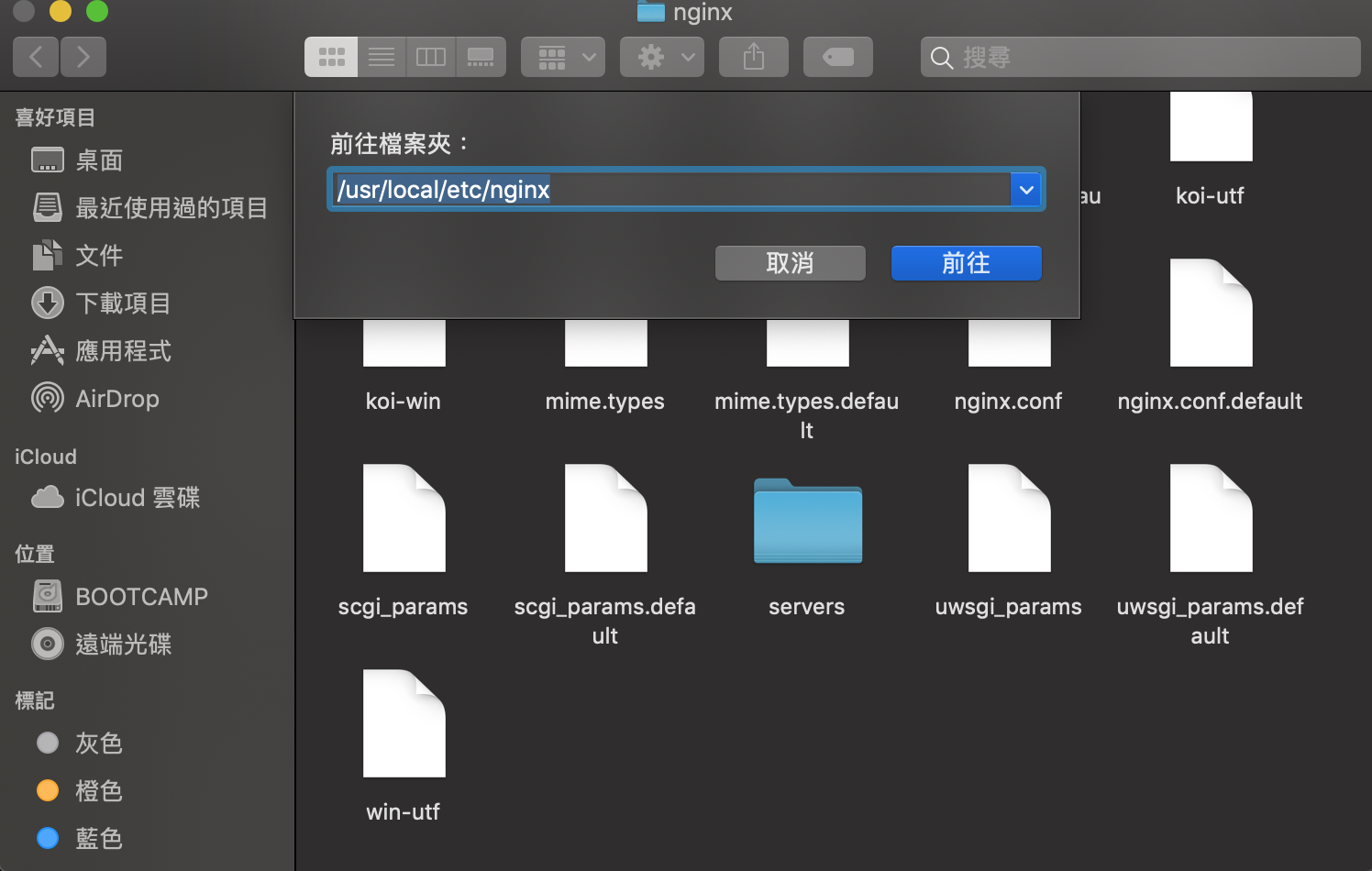
這邊到/usr/local/etc/nginx底下,找不到的話可以用Finder的功能,前往然後選前往檔案夾,之後輸入路徑前往

然後找到nginx.conf,找到Server節點,裡面有listen 8080,然後改成以下這樣
|
|
然後再執行以下指令就成功了
|
|
我這邊遇到nginx: [error] invalid PID number "" in "/usr/local/var/run/nginx/nginx.pid"這個錯誤訊息
查了一下只要多跑個指令就OK,然後再跑一次reload
|
|
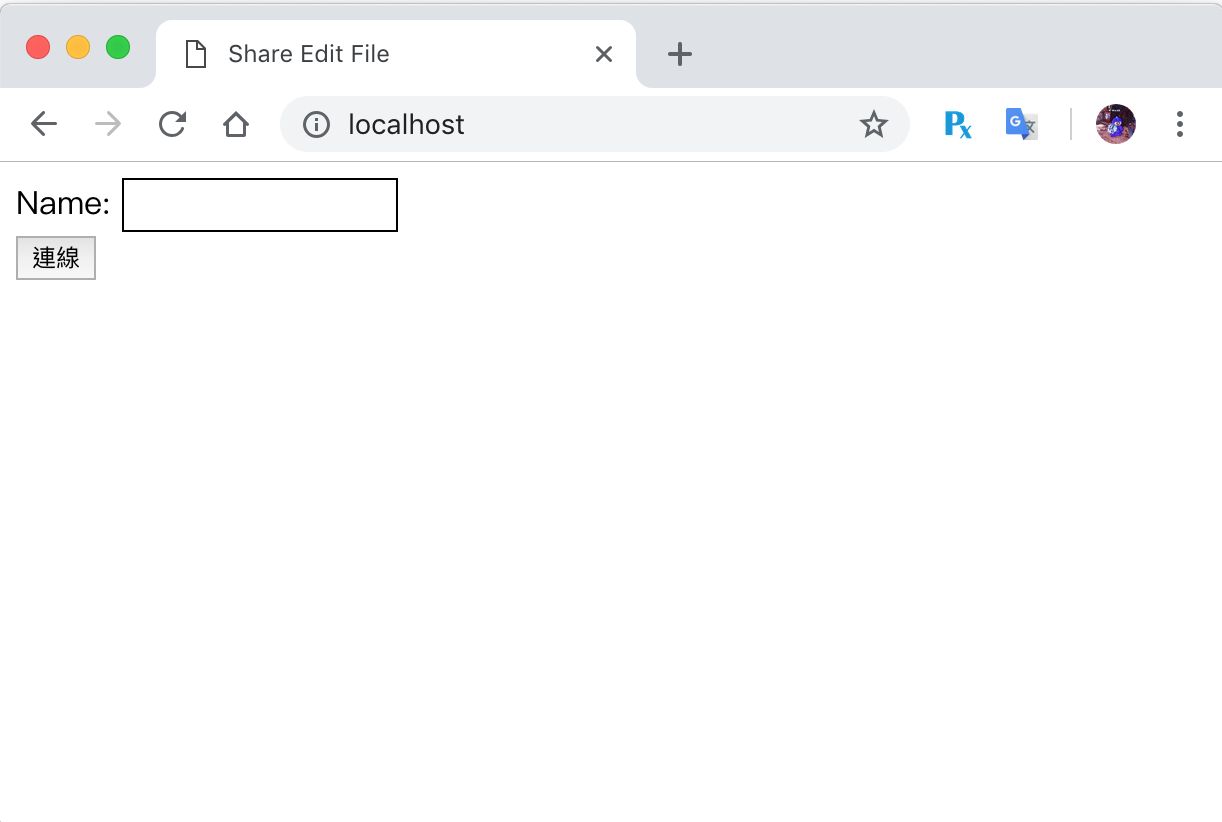
成功後就能開起瀏覽器輸入localhost就能看到自己的ASP.NET Core程式

註:建議改塗鴉牆範例,因為文件分享有用到websocket的一部分,導致無法同步
但是要讓內網連近來還需要多個步驟,先使用停止指令
|
|
使用以下指令啟用,讓外部連結進來,
|
|
然後會問你接受傳入的網路連線嗎?選接受

然後就能讓內網連線了,不過brew安裝的nginx似乎沒支援websocket,所以SignalR會改幫你使用SSE(Server Sent Events)的方式,看來還是得要Linux比較好XD。
架設到Apache
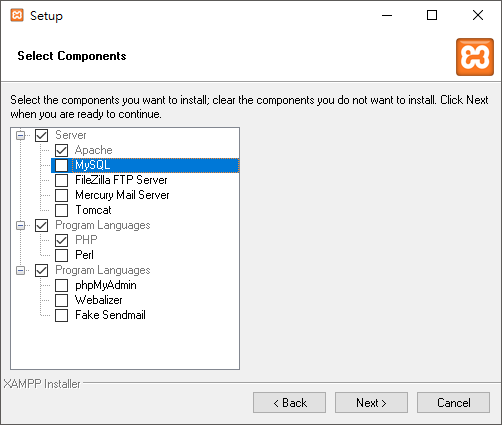
Apache我們使用Win10示範,首先下載Xampp,開始安裝,他會附加一堆其他東西,我們只有Apache就好,php不能取消就讓它安裝吧!

然後會問要不要安裝Bitnami請把勾勾取消

安裝完打開,會問防火牆要不要允許通過,選是,然後打開localhost就能看到xampp的簡介畫面
設置Apache代理
然後我們要來修改一下設置的文件,先到路徑C:\xampp\apache\conf底下,使用VS Code打開httpd.conf,然後把下面的模組前面的#字註解拿掉,請用搜尋的方式找出來
|
|
然後到C:\xampp\apache\conf\extra底下,開啟httpd-vhosts.conf,在最下方加入
|
|
在終端機目錄移動到publish底下,然後使用dotnet啟用他
|
|
最後Apache重啟,這樣就成功啦!
測試結果是Websockt握手失敗,改成使用SSE的方式,還是能夠同步動作就是….
註:其實網路上很多設定我都使用過,包括
mod_proxy_wstunnel模組啟用,設定ws協定通過,都試過沒有用,可能真的要Linux的Apache的才行。
架設到IIS
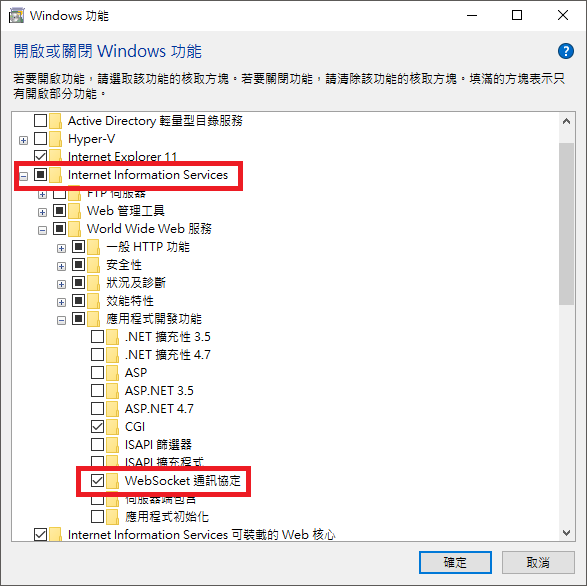
我使用Win10來邦範例,首先開啟以下位置 控制台 > 程式和功能 > 開啟或關閉Windows功能 ,然後把以下紅框功能打勾

然後把發行的的檔案丟進以下路徑C:\inetpub\wwwroot,整包publish丟過去,然後改名TestWeb
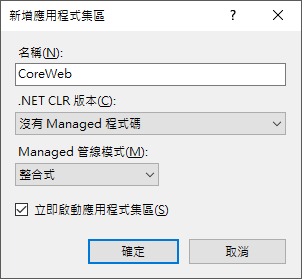
然後你應該就能找到你的IIS管理員了,然後把IIS管理員開啟,選左方的應用程式集區,再右邊新增應用程式集區,名稱可以隨便訂,我使用.NET Core當名稱,然後.NET CLR版本選擇沒有 Managed程式碼,立即啟用應用程式集區打勾後確定。

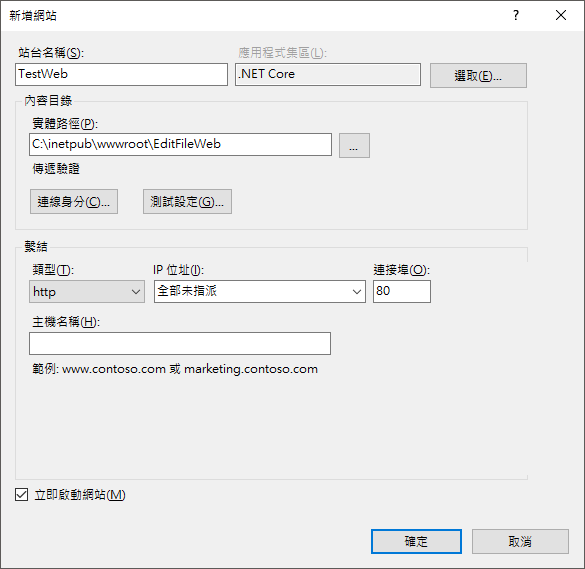
再來左邊的站台右鍵,新增網站,站台名稱隨便,應用程式集區選鋼鋼你新增的,路徑選鋼鋼丟進去的C:\inetpub\wwwroot\TestWeb,剩下都不用調整

確定之後會跳出提示,因為有預設的站台是用80port,我發現內網涉其他port會連不到,應該是要調特別設定,所以這邊我們選是

然後把左邊Defalut Web Site右鍵 > 管理網站 > 停止,再把剛新開的網站啟動,這樣就完成啦!
這樣就可以使用其他機器從內網IP連進你的網站了!
做完這篇的感想是.NET Core能跨平台真棒,今天大概就這樣啦!~~