今天要來把即時投票系統跟SignalR連線囉!
基本上跟塗鴉板也是差不多,但是投票系統應該需要自訂投票的選項和建立投票的種類,這個部份我們需要去設計物件來達成,難度會高一些,但今天還不會講就是,先把連線的處理準備好, 明天再講這個部分。
後端的處理
後端我們需要建立3個東西VoteHub、VoteService、VoteModel
建立VoteModel
VotwModel用來當作一場投票的容器,大概需要投票編號、投票名稱、建立者、投票選項、投票數、開始時間、結束時間,大概這些,比較要注意的是投票選項和投票數
,這2個是我們一開始無法確認數量為多少,名稱也不清楚,我想了想使用C# 的 Dictory來處理這部分最適合,因為本身是一個key值對應一個value,不會有重複選項建立的問題,要注意的
大概就是這個,以下設計出來後大概的樣子。
|
|
建立VoteService
VoteServie跟上一個實作DrawServie不太一樣的地方是,我們需要多建立投票及新增投票選項的方法還有添加投票的方法,需要注意的是Dictory的泛型物件,他不能直接從直接從
屬性修改,只能以陣列方式修改,請看下面範例註解的地方,還有我們建立一個Test投票方法CreateTestVote在裡面。
|
|
建立VoteHub
先建立VoteHub.cs,Hub在建構子先接收VoteService,再建立取得投票內容,這個方法傳給自己就好,然後投票和反對票則是傳給所有人還有這2個接收的事件一樣就行,不需要特別寫2種。
|
|
後端最後在Startup.cs引用Hub和Service
|
|
註冊VoteService和signalR router
|
|
前端的部分
首先報表的Data拉出來做一個變數,所以chartData裡面的data改成這樣
|
|
再來建立基本的連線,記得SignalR JS函式庫也要引入,連接完成後取得投票資料GetVote,connection.on("ReceiveVote")接受到報表資料後,array.push()進變數內,完成後在開始畫出圖表。
|
|
建立投票及反對票的函數,接收回來由於data只是一個陣列,這時就要利用label的資料來搜尋是在哪個位置,使用indexOf就行了!
|
|
最後在修改按鈕事件就大功告成!
|
|
還有記得安裝前端signal套件就完成啦!
忘記的往回看Day3啊!XD
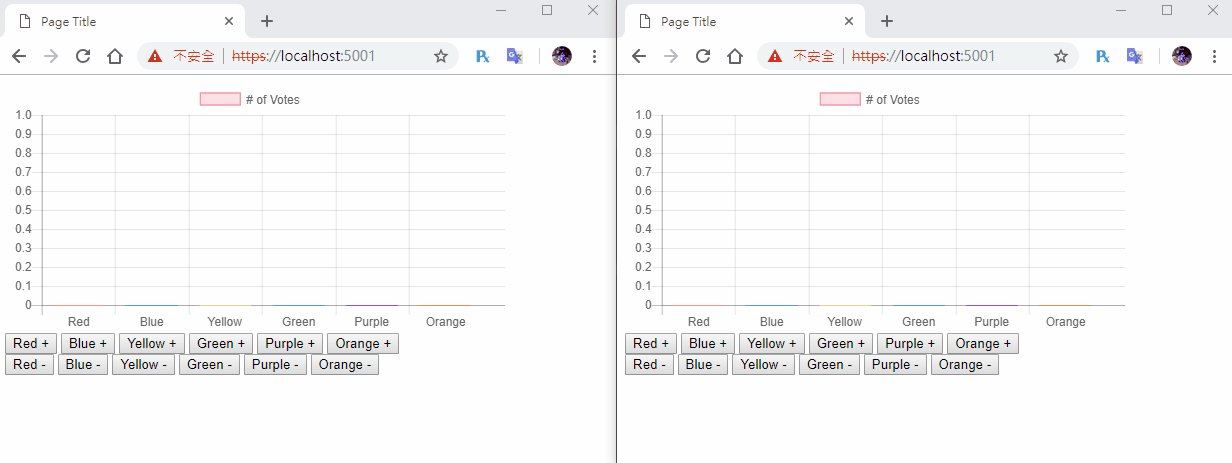
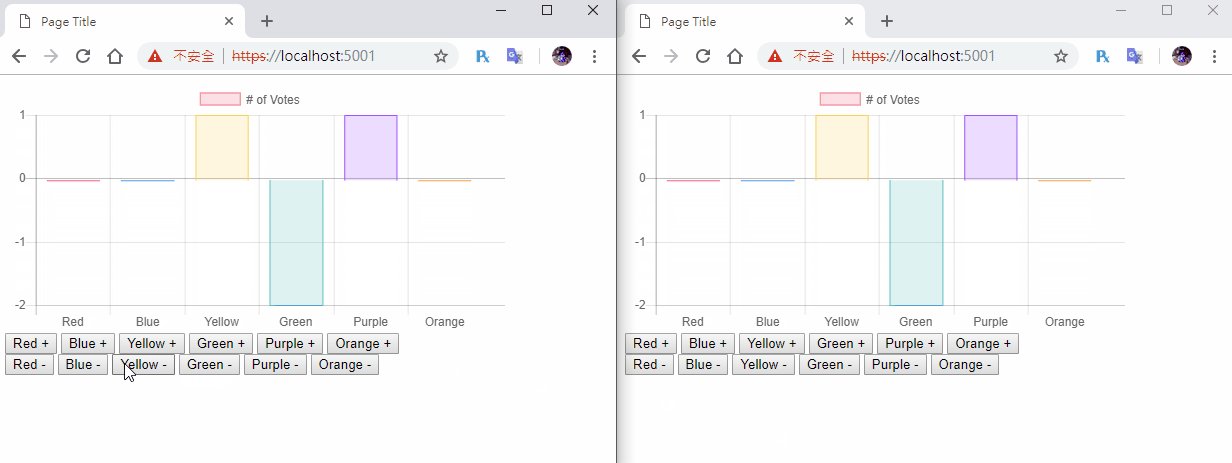
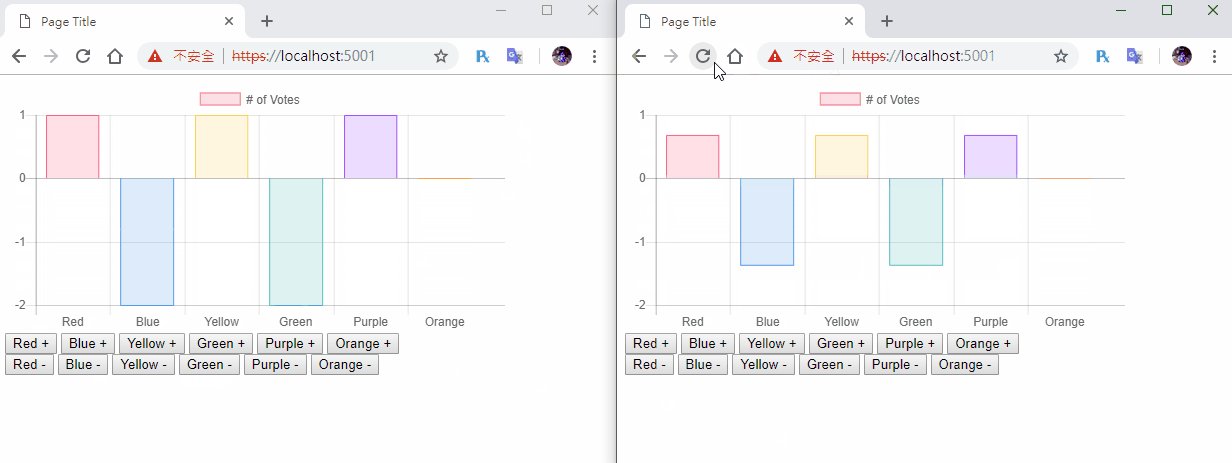
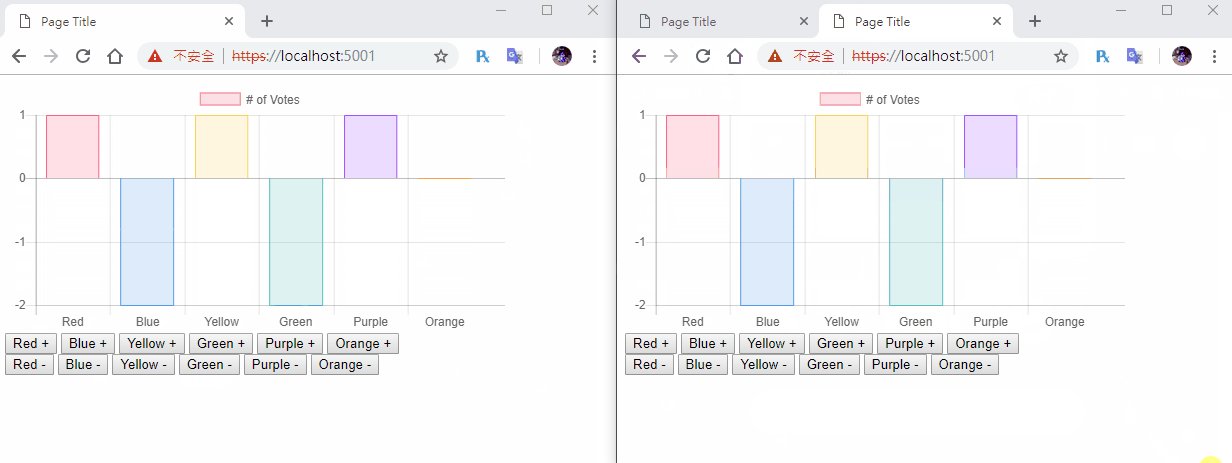
DEMO